Step 1. Build up the web app
The framework may be like this:
use actix_web::{get, post, web, App, HttpResponse, HttpServer, Responder};
// Define a GET request handler function
#[get("/")]
async fn hello() -> impl Responder {
HttpResponse::Ok().body("Hello world!\n") // Set the content of the respond
}
// Define a POST request handler function with a path "/echo"
#[post("/echo")]
async fn echo(req_body: String) -> impl Responder {
// Get a string from the request to a parameter
HttpResponse::Ok().body(req_body)
}
async fn manual_hello() -> impl Responder {
HttpResponse::Ok().body("Hey there!\n")
}
#[actix_web::main] // A macro to point out an actix entrance function
async fn main() -> std::io::Result<()> {
HttpServer::new(|| {
App::new()
.service(hello)
.service(echo)
.route("/hey", web::get().to(manual_hello))
// Register the path "/hey" and bind it to function manual_hello
})
.bind(("0.0.0.0", 8888))?
.run()
.await
}
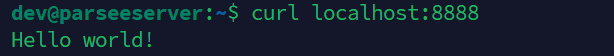
The results are as follows:

Step 2. Build a simple echo HTTP server
While we need to extract data from users’ input from the web, a function that can read data from web is needed:
async fn echo_name(name: web::Path<String>) -> impl Responder {
format!("Hello {} \n", name)
}
Also a registry of a path is needed in the main function:
HttpServer::new(|| {
App::new()
.route("/echo/{name}", web::get().to(echo_name)) // The registry part
})
The complete code:
use actix_web::{get, post, web, App, HttpResponse, HttpServer, Responder};
#[get("/")]
async fn hello() -> impl Responder {
HttpResponse::Ok().body("Hello world!\n")
}
#[post("/echo")]
async fn echo(req_body: String) -> impl Responder {
HttpResponse::Ok().body(req_body)
}
async fn manual_hello() -> impl Responder {
HttpResponse::Ok().body("Hey there!\n")
}
// Use web::Path<> to extract data from web, () can be used in Path<> to extract multiple data
async fn echo_name(name: web::Path<String>) -> impl Responder {
format!("Hello {} \n", name)
}
#[actix_web::main]
async fn main() -> std::io::Result<()> {
HttpServer::new(|| {
App::new()
.service(hello)
.service(echo)
.route("/hey", web::get().to(manual_hello))
.route("/echo/{name}", web::get().to(echo_name))
// Register the path "/echo/{name}" and bind it to function echo_name
})
.bind(("0.0.0.0", 8888))?
.run()
.await
}
The results are as follows:
Step 3. Add CORS support
To add CORS support for web application, actix-cors = "(version)" should be added to dependencies in Cargo.toml, then add the following statements:
use actix_web::{get, post, web, App, HttpResponse, HttpServer, Responder};
use actix_cors::Cors; // Import
// ...
#[actix_web::main]
async fn main() -> std::io::Result<()> {
HttpServer::new(|| {
App::new()
// ...
.wrap(Cors::permissive()) // Apply implementation permissive()
})
// ...
}
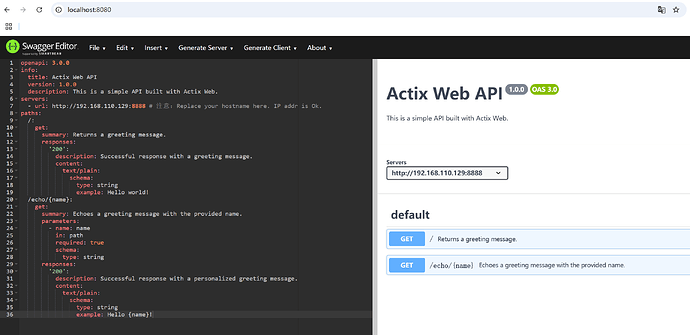
Step 4. SwaggerAPI
Use Docker to deploy a Swagger Editor. Then write an OpenAPI document to define requests.
When binding ports, I made a mistake, by binding the web app and the
Swagger Editorto the same port, which prevented me from accessing the editor’s UI on my browser